¿Qué hacemos realmente en Treexor?
Nuestro principal papel es el de "Tester Ágil", esto significa aplicar los principios de una metodología ágil como el "Scrum" a las prácticas de testing.
En el Scrum, cada día el equipo se reúne para comentar qué ha estado haciendo cada uno y que es lo que va a hacer, de esta manera el resto del equipo tiene un seguimiento constante del avance del proyecto. Esto nos viene genial a los QA, ya que podemos ver los cambios que se van haciendo en la plataforma y testear en consecuencia.
Cuando encontramos algún bug, debemos tener en cuenta que no debemos hacerle perder el tiempo al desarrollador, es nuestro deber hacer un informe en el que se muestre: dónde está el bug, en qué entorno se encuentra, especificar si es un entorno aislado o si también ocurre en otros partes de la plataforma, y añadir capturas que expliquen de forma detallada el bug. Aquí lo llaman "Que hasta un tonto lo entienda".
 |
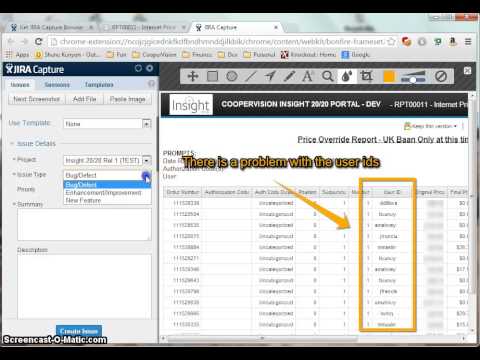
| Bug Reportado |
En el proyecto en el que me encontraba los reportes debían hacerse en inglés, y no solo eso, la mayoría de reuniones se hacían en una amalgama de Inglés-español, donde igual te decían dos frases en español, y dos en inglés.
React Native
Durante uno de los cursos de Treexor, tuve la oportunidad de visitar las oficinas que tienen en La Laguna, donde aprendí lo básico para programar con "React Native", que es un framework de código abierto que permite hacer aplicaciones para Android e IOS usando un pseudo-código basado en JavaScript. Lo realmente útil del React Native es que permite usar el mismo código para Android e IOS, lo cual no es posible usando los demás métodos de programación en móvil.
 |
| Aplicación de prueba que hice durante el curso. |
 |
| Ejemplo de Programación en React Native |
Una de las cosas que más me ha gustado de trabajar en Treexor es que solo usan las últimas tecnologías y siempre están atentos buscando nuevas formas de desarrollar, aumentar la productividad o reducir costes.
Con los test pasa lo mismo, usamos las últimas tecnologías y metodologías para la automatización de tests.
¿Pero qué son los tests automáticos?
Hay que mirar hacia el futuro. Sabemos que la plataforma que vamos a testear va a crecer exponencialmente, así que no es extraño pensar: "cada vez que alguien cambie algo en una funcionalidad, ¿voy a tener que testearla de nuevo?" esto podría convertirse en algo imposible de manejar, ya que cada vez habrá más contenido que testear.
La solución es programar un Test que va a comprobar la funcionalidad automáticamente, siguiendo los mismos pasos que haría el tester. De esta forma podemos emplear ese tiempo en otra cosa.
¿Cuándo hay que automatizar los tests?
- Solo se deben automatizar puntos críticos y de riesgo, estas son: las funcionalidades que ya han fallado con anterioridad, o que no se puede permitir que fallen.
- También hay que tener en cuenta que el test se debe llevar a cabo en un entorno controlado.
En clase cuando oía hablar de seguridad, me imaginaba que se limitaba a asegurar las conexiones de red, los permisos etc... Pero al trabajar en Treexor me doy cuenta de que hay todo un espectro de vulnerabilidades en cuanto a la vista de usuario, ya que el JavaScript se ejecuta por parte del cliente, y éste podría manipularlo para corromper el sistema interno de la plataforma.
¿Qué pasa si el usuario mete El Quijote entero en un campo de un formulario? ¿La base de datos lo va a asimilar o va a fallar en cuanto reciba esa enorme cantidad de información?
¿Y si el usuario hace una llamada al servidor con un "SELECT CREDIT_CARD FROM users"? ¿El servidor va a prohibir la petición o le va a enseñar los datos de la tarjeta de crédito de los usuarios?
Son nuevas cuestiones que se nos plantean, y nosotros somos los encargados de asegurarnos que no ocurre ninguno de estos casos...
La verdad es que la experiencia que he tenido en Treexor ha sido algo para recordar. He conocido a gente increíble, he aprendido muchísimo y no solo sobre Quality Assurance, he hecho amistades y he visto de primera mano cómo es trabajar en una empresa tan grande como esta.





